
Severity: 8192
Message: Return type of CI_Session_files_driver::open($save_path, $name) should either be compatible with SessionHandlerInterface::open(string $path, string $name): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 113
Severity: 8192
Message: Return type of CI_Session_files_driver::close() should either be compatible with SessionHandlerInterface::close(): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 280
Severity: 8192
Message: Return type of CI_Session_files_driver::read($session_id) should either be compatible with SessionHandlerInterface::read(string $id): string|false, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 145
Severity: 8192
Message: Return type of CI_Session_files_driver::write($session_id, $session_data) should either be compatible with SessionHandlerInterface::write(string $id, string $data): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 223
Severity: 8192
Message: Return type of CI_Session_files_driver::destroy($session_id) should either be compatible with SessionHandlerInterface::destroy(string $id): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 303
Severity: 8192
Message: Return type of CI_Session_files_driver::gc($maxlifetime) should either be compatible with SessionHandlerInterface::gc(int $max_lifetime): int|false, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 344
Severity: 8192
Message: setcookie(): Passing null to parameter #7 ($httponly) of type bool is deprecated
Filename: core/Input.php
Line Number: 410
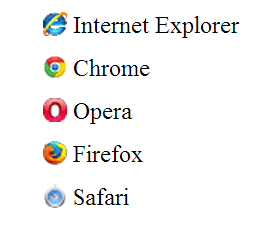
Daha önce CSS ile Liste Biçimlendirme ve HTML ile Liste Oluşturma makalelerinde öğrendiğimiz bilgileri bu makalede pekiştireceğiz. Madde işaretlerini değiştirip resim yapmayı öğrenmiştik ve şimdi her resmin farklı olmasını istiyorsak ne yapacağımızı öğreneceğiz. Elde edeceğimiz liste aşağıdaki gibi olacak.

HTML Kodu
<ul>
<li class="ie">Internet Explorer</li>
<li class="chrome">Chrome</li>
<li class="opera">Opera</li>
<li class="firefox">Firefox</li>
<li class="safari">Safari</li>
</ul>
CSS Kodu
ul{list-style:none;}
li
{
padding-left:20px;
margin:10px 0;
background-position:0 50%;
}
li.ie{background:url(ie.png) no-repeat;}
li.chrome{background:url(chrome.png) no-repeat;}
li.opera{background:url(opera.png) no-repeat;}
li.firefox{background:url(firefox.png) no-repeat;}
li.safari{background:url(safari.png) no-repeat;}
 css
css
 css listeleme
css listeleme
 css liste yöntemleri
css liste yöntemleri
 css liste biçimlendirme
css liste biçimlendirme
 css her madde işaretinde farklı resim
css her madde işaretinde farklı resim
 css her kategoride farklı resim
css her kategoride farklı resim
