
Severity: 8192
Message: Return type of CI_Session_files_driver::open($save_path, $name) should either be compatible with SessionHandlerInterface::open(string $path, string $name): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 113
Severity: 8192
Message: Return type of CI_Session_files_driver::close() should either be compatible with SessionHandlerInterface::close(): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 280
Severity: 8192
Message: Return type of CI_Session_files_driver::read($session_id) should either be compatible with SessionHandlerInterface::read(string $id): string|false, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 145
Severity: 8192
Message: Return type of CI_Session_files_driver::write($session_id, $session_data) should either be compatible with SessionHandlerInterface::write(string $id, string $data): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 223
Severity: 8192
Message: Return type of CI_Session_files_driver::destroy($session_id) should either be compatible with SessionHandlerInterface::destroy(string $id): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 303
Severity: 8192
Message: Return type of CI_Session_files_driver::gc($maxlifetime) should either be compatible with SessionHandlerInterface::gc(int $max_lifetime): int|false, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 344
Severity: 8192
Message: setcookie(): Passing null to parameter #7 ($httponly) of type bool is deprecated
Filename: core/Input.php
Line Number: 410
Liste biçimlendirmek için CSS'nin list-style özelliğini kullanacağız. list-style ile listenin madde işaretlerini biçimlendirebiliriz (kare, daire ya da numaralandırma) ve listenin pozisyonunu ayarlayabiliriz. Aslında list-style bir kısayoldur. Yani list-style-type, list-style-position ve list-style-image özelliklerini sadece list-style içerisinde tanımlayabiliriz.
Syntax
list-style: list-style-type list-style-position list-style-image;
Yukarıda belirtildiği gibi 3 özellik için alacak değerleri sırası farketmeden arada boşluk bırakarak tanımlayabiliriz. Eğer 1 veya 2 değer ile kullanmak istersek yine sırası farketmeden istediğimiz değerleri tanımlayabiliriz, tanımlamadığımız değerler otomatikman varsayılan değer olacaktır.
Varsayılan Değerler
list-style: disc outside none;
Şimdi tek tek 3 özelliği de inceleyelim.
1) list-style-type
Bu özellik listenin madde işaretlerini biçimlendirmede kullanılır. Madde işaretlerine kare, üçgen gibi şekiller verilebilir ya da numaralandırılabilir.
Syntax
list-style-type: value;
Alabileceği bazı değerler ve açıklamaları
disc: unordered (ul) listelerde kullanılır ve işareti çember yapar.
circle: unordered (ul) listelerde kullanılır ve işareti daire yapar.
square: unordered (ul) listelerde kullanılır ve işareti kare yapar.
decimal: ordered (ol) listelerde kullanılır ve işareti numaralandırır (1, 2, 3 vb.).
lower-latin: ordered (ol) listelerde kullanılır ve işareti harflendirir (a, b, c vb.).
lower-roman: ordered (ol) listelerde kullanılır ve işareti küçük romen rakamları ile numaralandırır (i, ii, iii vb.).
upper-latin: ordered (ol) listelerde kullanılır ve işareti harflendirir (A, B, C vb.).
upper-roman: ordered (ol) listelerde kullanılır ve işareti büyük romen rakamları ile numaralandırır (I, II, III vb.).
none: Madde işaretini siler. Detaylı açıklama için Listedeki Madde İşaretlerini Kaldırmak makalesini okuyabilirsiniz.
2) list-style-image
Bu özellik listenin madde işaretini istenilen resimle değiştirmeye yarar.
Syntax
list-style-image: url('link');

Eğer her maddede farklı resimlerin olmasını istiyorsak Listenin Her Madde İşaretinde Farklı Resim Kullanmak adlı makaleyi inceleyebilirsiniz.
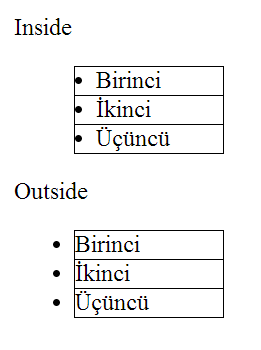
3) list-style-position
Bu özellik madde işaretinin listenin içerisinde mi yoksa dışarısında mı olacağını belirtir.
Syntax
list-style-position: value;
Alabileceği değerler ve açıklamaları
inside: Madde işareti listenin içindedir.
outside: Madde işareti listenin dışındadır.

4) list-style
En başta dediğimiz gibi list-style 3 özelliğin kısayoludur ve 3 özelliği de list-style ile tanımlayabiliriz.

ul {list-style:square inside;}
 css
css
 listeleme yöntemleri
listeleme yöntemleri
 css ile listeleme yöntemleri
css ile listeleme yöntemleri
 list-style-type
list-style-type
 list-style-position
list-style-position
 list-style-image
list-style-image
 list-style
list-style
 madde işaretlerini kaldırmak
madde işaretlerini kaldırmak
 css ile liste biçimlendirme
css ile liste biçimlendirme
 liste biçimlendirme
liste biçimlendirme
