
Severity: 8192
Message: Return type of CI_Session_files_driver::open($save_path, $name) should either be compatible with SessionHandlerInterface::open(string $path, string $name): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 113
Severity: 8192
Message: Return type of CI_Session_files_driver::close() should either be compatible with SessionHandlerInterface::close(): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 280
Severity: 8192
Message: Return type of CI_Session_files_driver::read($session_id) should either be compatible with SessionHandlerInterface::read(string $id): string|false, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 145
Severity: 8192
Message: Return type of CI_Session_files_driver::write($session_id, $session_data) should either be compatible with SessionHandlerInterface::write(string $id, string $data): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 223
Severity: 8192
Message: Return type of CI_Session_files_driver::destroy($session_id) should either be compatible with SessionHandlerInterface::destroy(string $id): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 303
Severity: 8192
Message: Return type of CI_Session_files_driver::gc($maxlifetime) should either be compatible with SessionHandlerInterface::gc(int $max_lifetime): int|false, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 344
Severity: 8192
Message: setcookie(): Passing null to parameter #7 ($httponly) of type bool is deprecated
Filename: core/Input.php
Line Number: 410
Bu yazıda web uygulamalarında Persistent Cookies'in (kalıcı çerez) ne olduğunu, client-server ile ilişkisini ve kalıcı çerezlerin çalışma prensibini anlatacağım. Eğer ilk makaleyi okumadan bu yazıyı okuyarsanız kafanız karışabilir. O yüzden önce ilk yazıyı okumanızı tavsiye ediyorum.
Persistent Cookies Nedir?
Kalıcı çerezler bir çerez türüdür. Kullanıcı; websitelerini gezerken, sitelerin (web server) tarayıcılar aracılığıyla hard diskinize bıraktığı küçük bilgilerdir (genellikle text dosyası halinde). Kalıcı çerezler, geçerlililk tarihi sona erene kadar veya kullanıcı çerezleri silene kadar bilgisayarda dururlar. Kalıcı çerezler en fazla 4KB boyutunda bilgi depolayabilir. Geçerlilik tarihi server tarafından belirlenir. Kalıcı çerezler ile websitelerinin, bizim, site üzerindeki hareketlerimizi takip etmesi ve bazı bilgilerimizi kaydetmesi mümkündür. Örnek olarak hepimizin bildiği kullanıcı girişi yaparken beni hatırla seçeneğini söyleyebiliriz. Giriş yaparken bu seçeneği işaretlediğimizde ve siteden çıkıp, tarayıcıyı kapatıp tekrar girdiğimizde hala giriş yapmış gözükürüz. Bunun nedeni siteye tekrar girdiğimizde kalıcı çerezlerde kayıtlı olan kullanıcı bilgilerimiz otomatik olarak bizim yerimize HTTP request ile server'a iletilmesidir.
Persistent Cookies Nasıl Çalışır?
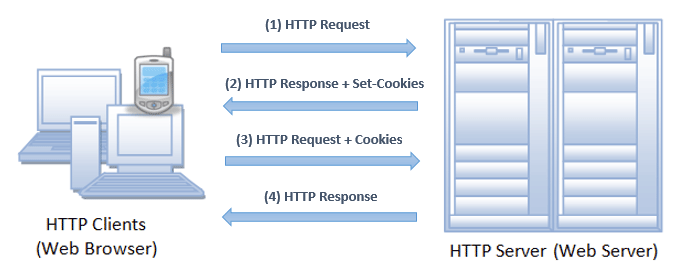
İlk makalede çerezlerin HTTP header (HTTP üst bilgi) ile yani HTTP request'in Cookie alanı ve HTTP response'un Set-Cookie alanı aracılığıyla tanımlandığını söylemiştim. Şimdi bir örnekle kalıcı çerezlerin nasıl çalıştığını ve client-server ilişkisini anlatmaya çalışacağım.

Yukarıdaki resimde görüldüğü üzere HTTP request ve HTTP response mesajları sırasıyla gerçekleşiyor. Adımları tek tek açıklamaya çalışacağım.
1. Adım
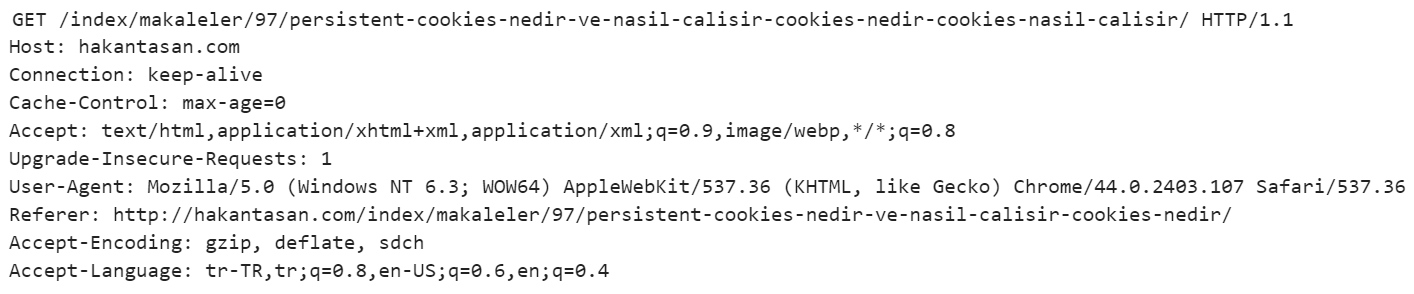
Kullanıcı bir siteye girerken, tarayıcı tarafından server'a siteyi kendisine getirmesi için (sitedeki bütün objeleri, yani html, jpg, js, css vb.) istek mesajı yapılır. Bu işleme HTTP Request denir. Aşağıdaki resimde bu makale sayfasını açarken server'a gönderilen HTTP request mesajını görebilirsiniz. Yazılanların hepsinin bir anlamı var ancak bu makalenin konusu olmadığı için açıklama yapmayacağım, sadece ne olduğunu göstermek için ekliyorum. Ayrıca sitedeki objeler için de (html, jpg, js, css vb.) HTTP request mesajları gönderilir.

2. Adım
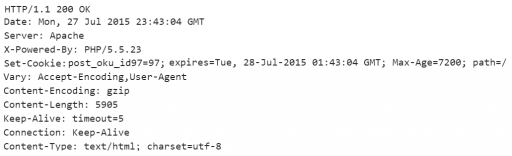
İsteğimiz server'a ulaştıktan sonra eğer server bilgisayarınızda kalıcı çerez bırakmak istiyorsa HTTP Response mesajıyla bunu bize yanıtlıyor. Çerezler, HTTP response'un Set-Cookie alanı ile tanımlanıyor. Set-Cookie alanında ise veriler key-value tanımlasıyla gerçekleştirilir. Yani değişkene değer atamak gibi. Aşağıdaki resimde bu tanımlamaları görebilirsiniz. Örnek olarak ben post_oku_id97 adında bir key ve 97 diye bir value tanımlamışım. İşte bu tanımlama bilgisayarınızda kalıcı çerez olarak depolanıyor. Tanımlamanın yanında kalıcı çerezlerin ne kadar süre depolanacağı gibi başka yazılar da var ancak fazla detaya girip kafa karışıklığına yol açmak istemiyorum.

3. Adım
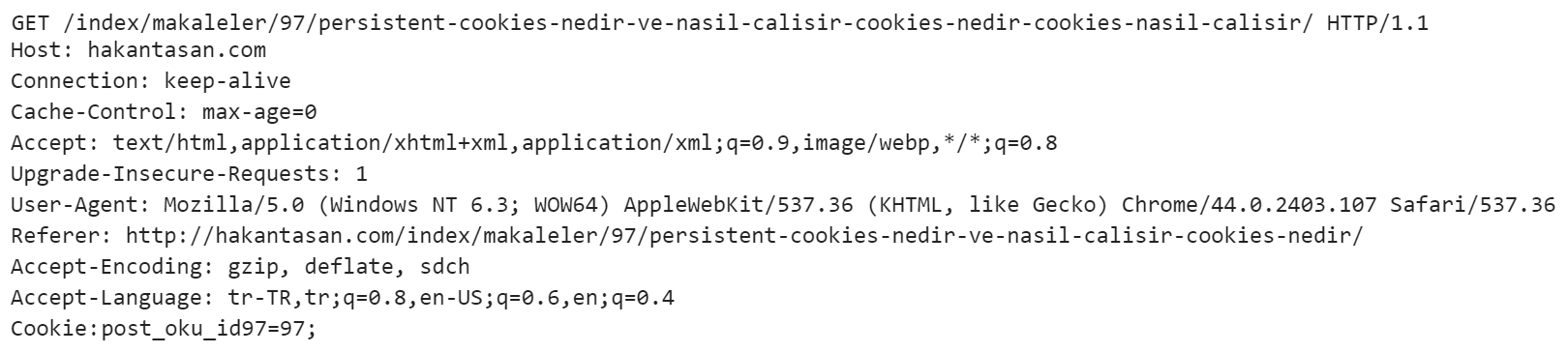
Bilgisayarımıza server tarafından HTTP response mesajı ile gelen verileri depoladık. Peki bu verileri nasıl kullanacağız? Siteye başka bir zaman tekrar girdiğimizde HTTP request mesajı ile bu veriler server'a gönderilir. Bu gönderim HTTP request'in Cookie alanı ile gerçekleşir. Siteye her girildiğinde server'a veri iletimi yapılır. Örneğin, üye girişi yaptıktan sonra kalıcı çerezlerde kullanıcı bilglerimiz kayıtlıysa, siteye tekrar girdiğimizde üye girişi yapmamıza gerek kalmıyor çünkü tarayıcı HTTP request ile kullanıcı bilglerimizi server'a göndermiş oluyor ve bu sayede üye girişi otomatik gerçekleşiyor. Akılda kalması için aşağıdaki resme bakabilirsiniz. Siz Cookie alanında kullanıcı bilgilerinizin (kullanıcı adı, şifre vb.) gönderildiğini varsayın.

4. Adım
Son olarak server Cookie alanındaki verileri okuyor ve HTTP response mesajı ile siteyi bize getiriyor. Eğer kalıcı çerezler silinmediyse, siteye her girildiğinde 3. ve 4. adımlar döngü halinde tekrar eder. Eğer siteye ilk defa giriliyorsa süreç 1. adımdan başlar ve kalıcı çerezler silinene kadar 3. ve 4. adımlar döngü halinde tekrar eder.
 persistent cookies
persistent cookies
 persistent cookies nedir
persistent cookies nedir
 cookie nedir
cookie nedir
 çerez nedir
çerez nedir
 çerezler nasıl çalışır
çerezler nasıl çalışır
 persistent cookies nasıl çalışır
persistent cookies nasıl çalışır
 cookie nasıl çalışır
cookie nasıl çalışır
 cookies
cookies
 çerezler
çerezler
 kalıcı çerezler
kalıcı çerezler
 kalıcı çerez nedir
kalıcı çerez nedir
 kalıcı çerezler nasıl çalışır
kalıcı çerezler nasıl çalışır
 kalıcı çerezlerin çalışma prensibi
kalıcı çerezlerin çalışma prensibi
 kalıcı çerezlerin çalışma mantığı
kalıcı çerezlerin çalışma mantığı
 persistent cookies çalışma mantığı
persistent cookies çalışma mantığı
 persistent cookies çalışma prensibi
persistent cookies çalışma prensibi
