
Severity: 8192
Message: Return type of CI_Session_files_driver::open($save_path, $name) should either be compatible with SessionHandlerInterface::open(string $path, string $name): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 113
Severity: 8192
Message: Return type of CI_Session_files_driver::close() should either be compatible with SessionHandlerInterface::close(): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 280
Severity: 8192
Message: Return type of CI_Session_files_driver::read($session_id) should either be compatible with SessionHandlerInterface::read(string $id): string|false, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 145
Severity: 8192
Message: Return type of CI_Session_files_driver::write($session_id, $session_data) should either be compatible with SessionHandlerInterface::write(string $id, string $data): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 223
Severity: 8192
Message: Return type of CI_Session_files_driver::destroy($session_id) should either be compatible with SessionHandlerInterface::destroy(string $id): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 303
Severity: 8192
Message: Return type of CI_Session_files_driver::gc($maxlifetime) should either be compatible with SessionHandlerInterface::gc(int $max_lifetime): int|false, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 344
Severity: 8192
Message: setcookie(): Passing null to parameter #7 ($httponly) of type bool is deprecated
Filename: core/Input.php
Line Number: 410
Bu yazıda web uygulamalarında Session Cookies'in (geçici çerez veya oturum çerezi) ne olduğunu, client-server ile ilişkisini ve oturum çerezlerinin çalışma prensibini anlatacağım. Eğer ilk makaleyi okumadan bu yazıyı okuyarsanız kafanız karışabilir. O yüzden önce ilk yazıyı okumanızı tavsiye ediyorum.
Session Cookies Nedir?
Oturum çerezleri bir çerez türüdür. Kullanıcı; websitelerin bir sayfasından diğer sayfasına geçerken, kullanıcı bilgilerinin web server'da depolandığı küçük bilgilerdir. Kullanıcı siteye girdğinde, server kullanıcıya özgü bir session ID (kimlik numarası gibi düşünebiliriz) oluşturur. Kaç kişi siteye girerse o kadar birbirinden farklı session ID oluşur. Bu session ID'ler ile kişiye özgü bilgiler server'da, genellikle veritabanına kaydedilir. Session ID'ler bilgisayardaki sitelere ait çerez dosyalarına kaydedilir.
Oturum çerezleri, geçici çerezlerdir ve kullanıcı tarayıcıyı kapattığında bütün bilgiler server'dan silinir. Örnek olarak alışveriş sitelerindeki sepet listesini söyleyebiliriz. Sepete bir ürün ekleyip sayfalar arası geçiş (çeşitli ürünleri incelerken vb.) yaptığınızda seçtiğiniz ürünün hala sepette olduğunu görürsünüz. Çünkü server'ın sizin için oluşturmuş olduğu session ID ile seçtiğiniz ürünleri veritabanına kaydetmiştir ve bu yüzden sepet listenizdeki ürünlerinizi kaybetmezsiniz. Ta ki siz tarayıcıyı kapatana kadar.
Session Cookies Nasıl Çalışır?
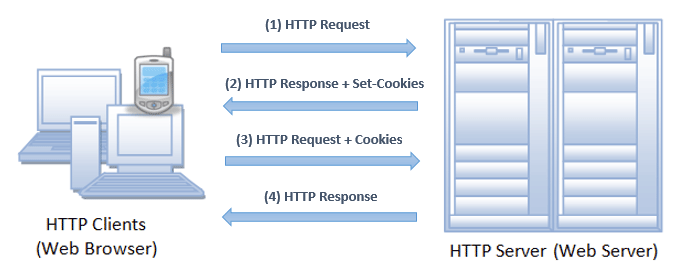
Önceki makalelerde çerezlerin HTTP header (HTTP üst bilgi) ile yani HTTP request'in Cookie alanı ve HTTP response'un Set-Cookie alanı aracılığıyla tanımlandığını, ve hatta Set-Cookie alanında verilerin key-value tanımlasıyla iletildiğini (değişkene değer atamak gibi) söylemiştim. Ancak oturum çerezlerinde veriyi bir kez gönderdikten sonra Set-Cookie ve Cookie alanlarında herhangi bir veri iletimi yapılmıyor. Çünkü veriler server'da depolandığı için buna gerek yok. Bu alanlarda sadece server'ın bize özgü tanımlamış olduğu session ID iletimi yapılıyor. Bu sayede de server bizi yani hangi kullanıcının hangi verisi olduğunu bilebiliyor.
 Yukarıdaki resimde görüldüğü üzere HTTP request ve HTTP response mesajları sırasıyla gerçekleşiyor. Şimdi bir örnekle adımları tek tek açıklamaya çalışacağım.
Yukarıdaki resimde görüldüğü üzere HTTP request ve HTTP response mesajları sırasıyla gerçekleşiyor. Şimdi bir örnekle adımları tek tek açıklamaya çalışacağım.
1. Adım
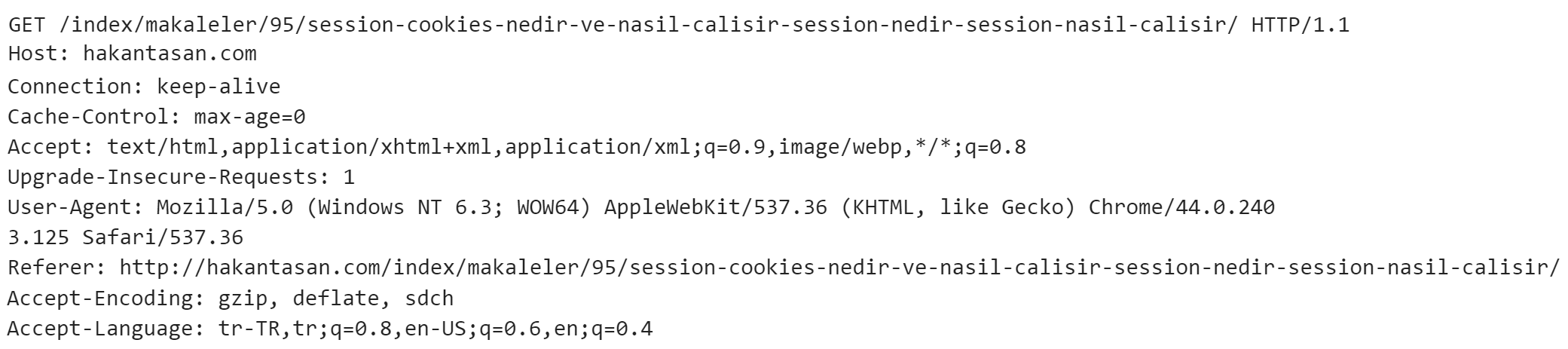
Kullanıcı bir siteye girerken, tarayıcı tarafından server'a siteyi kendisine getirmesi için (sitedeki bütün objeleri, yani html, jpg, js, css vb.) istek mesajı yapılır. Bu işleme HTTP Request denir. Aşağıdaki resimde bu makale sayfasını açarken server'a gönderilen HTTP request mesajını görebilirsiniz. Yazılanların hepsinin bir anlamı var ancak bu makalenin konusu olmadığı için açıklama yapmayacağım, sadece ne olduğunu göstermek için ekliyorum. Ayrıca sitedeki objeler için de (html, jpg, js, css vb.) HTTP request mesajları gönderilir.

2. Adım
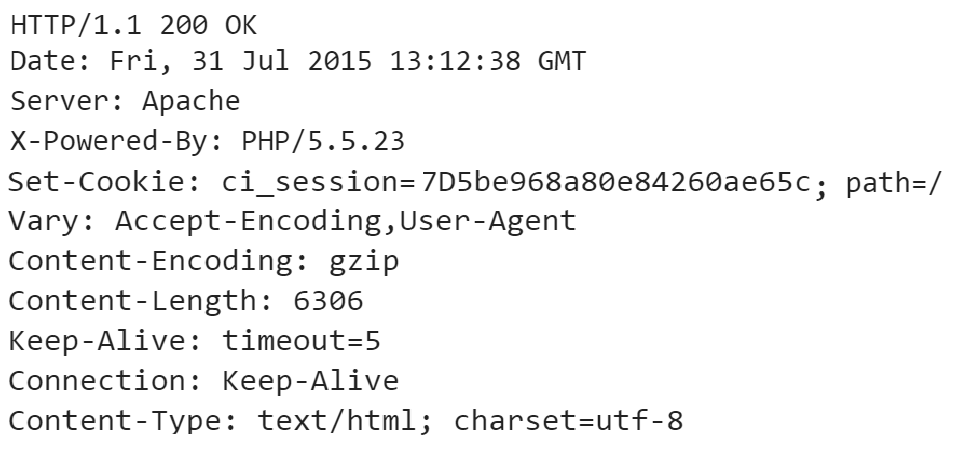
İsteğimiz server'a ulaştıktan sonra server sadece bize ait olan bir session ID oluşturur. Server yanıt olarak oluşturulan session ID'yi HTTP response'un Set-Cookie alanında bize gönderir (key-value tanımlamasıyla). Aşağıdaki resimde bu tanımlamaları görebilirsiniz. Örnek olarak, server bana ci_session adında rastgele karakterlerden oluşan bir session ID tanımlamış. Artık client-server iletişimi hep bu session ID ile gerçekleşecek.Yeni bir çerez eklemek istediğimizde bu session ID sayesinde bilgilerimizi güncelleyebileceğiz.

3. Adım
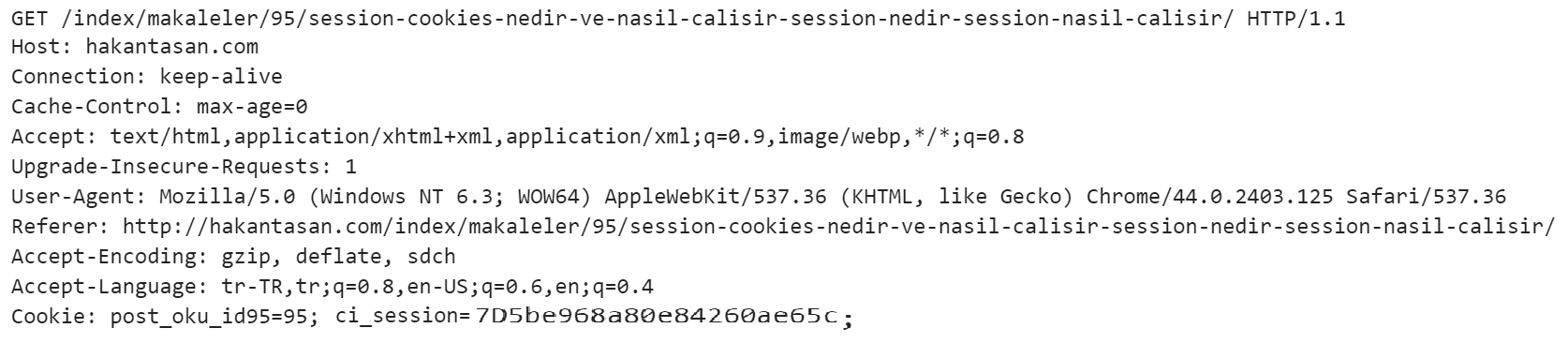
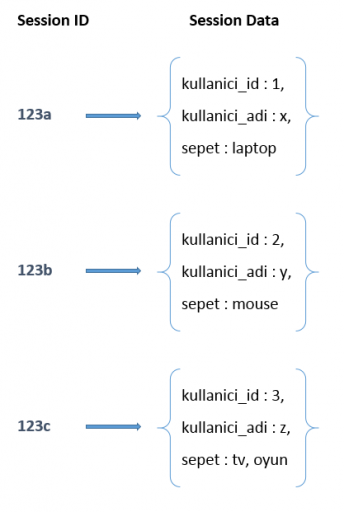
Artık session ID sahibi olduğumuza göre sayfalar arasında gezinti yaparken verileri kaybetmeyeceğiz. Çünkü sitede gezinti yaparken veriler HTTP request mesajında session ID ile birlikte server'a gönderilir. Bu gönderim HTTP request'in Cookie alanı ile gerçekleşir. Sayfadan sayfaya bütün geçişlerde server'a HTTP request ile session ID'miz gönderilir. Akılda kalması için aşağıdaki resimlere bakabilirsiniz. İlk resimde session ID ile birlikte post_oku_id97 çerezi gönderiliyor. 2. resimde session ID'ye göre bilgilerin nasıl tutulduğunu gösteriyor.


4. Adım
Son olarak server Cookie alanındaki verileri okuyor, session ID'yi kontrol edip buna göre verileri güncelliyor ve HTTP response mesajı ile siteyi bize getiriyor. Eğer tarayıcı kapanmadıysa, site içindeki sayfadan sayfaya geçişlerde 3. ve 4. adımlar döngü halinde tekrar eder. Eğer siteye ilk defa giriliyorsa süreç 1. adımdan başlar ve tarayıcı kapanana kadar 3. ve 4. adımlar döngü halinde tekrar eder.
 session cookies
session cookies
 session cookies nedir
session cookies nedir
 session cookies çalışma prensibi
session cookies çalışma prensibi
 cookie nedir
cookie nedir
 çerez nedir
çerez nedir
 çerezler nasıl çalışır
çerezler nasıl çalışır
 cookie nasıl çalışır
cookie nasıl çalışır
 cookies
cookies
 çerezler
çerezler
 session cookies nasıl çalışır
session cookies nasıl çalışır
 geçici çerezler
geçici çerezler
 geçici çerez nedir
geçici çerez nedir
 geçici çerezler nasıl çalışır
geçici çerezler nasıl çalışır
 geçici çerezlerin çalışma prensibi
geçici çerezlerin çalışma prensibi
 geçici çerezlerin çalışma mantığı
geçici çerezlerin çalışma mantığı
 oturum çerezleri
oturum çerezleri
 oturum çerezleri nedir
oturum çerezleri nedir
 oturum çerezleri nasıl çalışır
oturum çerezleri nasıl çalışır
 oturum çerezleri çalışma prensibi
oturum çerezleri çalışma prensibi
 oturum çerezleri çalışma mantığı
oturum çerezleri çalışma mantığı
 session cookies çalışma mantığı
session cookies çalışma mantığı
