
Severity: 8192
Message: Return type of CI_Session_files_driver::open($save_path, $name) should either be compatible with SessionHandlerInterface::open(string $path, string $name): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 113
Severity: 8192
Message: Return type of CI_Session_files_driver::close() should either be compatible with SessionHandlerInterface::close(): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 280
Severity: 8192
Message: Return type of CI_Session_files_driver::read($session_id) should either be compatible with SessionHandlerInterface::read(string $id): string|false, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 145
Severity: 8192
Message: Return type of CI_Session_files_driver::write($session_id, $session_data) should either be compatible with SessionHandlerInterface::write(string $id, string $data): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 223
Severity: 8192
Message: Return type of CI_Session_files_driver::destroy($session_id) should either be compatible with SessionHandlerInterface::destroy(string $id): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 303
Severity: 8192
Message: Return type of CI_Session_files_driver::gc($maxlifetime) should either be compatible with SessionHandlerInterface::gc(int $max_lifetime): int|false, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 344
Severity: 8192
Message: setcookie(): Passing null to parameter #7 ($httponly) of type bool is deprecated
Filename: core/Input.php
Line Number: 410
Açıkçası bu yazıyı hangi kategori altında açacağıma karar veremedim çünkü içerisinde hem bolca CSS kullanacağız hem de HTML5'in getirdiği data özelliklerini kullanacağız. Üzerine gelince açılan pencereler hakkında nette muhtelif örneklerini bulmak mümkün, bu yazıda üzerine gelince açılan tooltip örneklerini paylaşacağım. Tooltip bir yazının veya kelimenin üzerine gelince açılan yardımcı pencerelerdir. Örnek olarak mouse ile bir bağlantının üzerine gelince beyaz veya sarı kutucuk açılır. Diğer bir örnek ise bu sitenin iletişim sayfasında e-mail kısmında bulunan soru işareti üzerine gelince gri ipucu veren bir pencere açılır. Ancak tooltip'i toggle ile karıştırmamak gerekir çünkü yeni bir div penceresi oluşturmayacağız. İşte bunları CSS'nin content özelliği, before ve after seçicilerinden, HTML5'in de data-* özelliklerinden faydalanıp yapacağız. Size önceden geliştirdiğim 2 örnekle açıklamaya çalışacağım. Not: Bütün tarayıcılar bu özellikleri desteklemeyebilir, o yüzden kullanıp kullanmamak size kalmış.
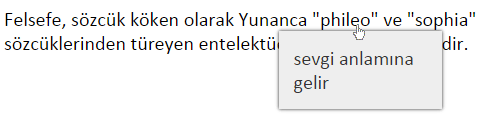
Örnek 1) Oluşturulan Görüntü

Resimde görüldüğü gibi mouse imleci "phileo" kelimesinin üzerine getirildiğinde ipucu penceresi açılıyor. Öncelikle HTML kodlarımızı yazalım.
HTML Kodu
<div id="mesaj">
<p>
Felsefe, sözcük köken olarak Yunanca <a class="aciklama" href="#" data-title="sevgi anlamına gelir">"phileo"</a>
ve <a class="aciklama" href="#" data-title="bilgi, bilgelik anlamına gelir">"sophia"</a>
sözcüklerinden türeyen entelektüel faaliyet ve disiplindir.
</p>
</div>
Şimdi tasarımın güzel olmasını sağlamak için oluşturduğumuz div alanının CSS kodlarını yazalım. Tooltip ile bir ilgisi yoktur, tasarımla ilgilidir.
CSS Kodu
#mesaj
{
font-family: Calibri, Arial, sans-serif;
font-size: 20px;
width: 500px;
}
#mesaj a
{
text-decoration: none;
color: #000;
}
Ve şimdi bütün işleri yapan CSS kodlarını yazalım. after seçicisiyle tooltip penceresinin ayarlarını yapıyoruz. Ayrıca content ile data-title'da bulunan yazıyı çekiyoruz. İlk başta tooltip'i opacity'i 0 yaparak göstermiyoruz. hover::after ile mouse üzerine gelince opacity otomatik olarak 1 olacak ve tooltip açılacaktır. Buna ek olarak bazı açılış efektleri eklendi. Tooltip penceresinin yazının neresinde açılacağını kendinize göre ayarlayabilirsiniz.
CSS Kodu
.aciklama
{
position: relative;
display: inline-block;
}
.aciklama::after
{
content: attr(data-title);
position: absolute;
top: 100%;
left: -50%;
padding: 15px;
background: #eee;
color: #333;
opacity: 0;
word-wrap: break-word;
height: auto;
width: 200%;
-moz-box-shadow: 0 0 4px #222;
-webkit-box-shadow: 0 0 4px #222;
box-shadow: 0 0 4px #222;
pointer-events: none;
}
.aciklama:hover::after
{
opacity: 1;
-webkit-transition: opacity 0.3s;
-moz-transition: opacity 0.3s;
transition: opacity 0.3s;
pointer-events: auto;
}
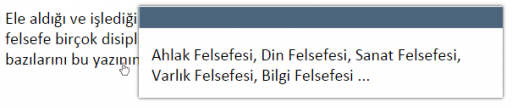
Örnek 2) Oluşturulan Görüntü

Bu örnekte ilkine ek olarak en üste bir şerit koyduk. Yine aynı şekilde "yazının" kelimesinin üzerine gelince ipucu penceresi açılıyor.
<div id="mesaj">
<p>
Ele aldığı ve işlediği konular göz önünde tutularak felsefe birçok disipline ayrılmıştır. O disiplinlerden bazılarını
<a class="aciklama" href="#" data-title="Ahlak Felsefesi, Din Felsefesi, Sanat Felsefesi, Varlık Felsefesi, Bilgi Felsefesi ...">bu yazının</a>
üzerine gelerek okuyabilirsiniz.
</p>
</div>
Tooltip ile alakası olmayan CSS tasarım kodlarını yazalım.
CSS Kodu
#mesaj
{
font-family: Calibri, Arial, sans-serif;
font-size: 20px;
width: 450px;
}
#mesaj a
{
text-decoration: none;
color: #000;
}
Ve şimdi asıl CSS kodlarını yazalım. Yine aynı şekilde after seçicisiyle tooltip penceresinin ayarlarını yapıyoruz ve tooltip'in üstünde görünecek şerit resmini yüklüyoruz. content ile data-title'da bulunan yazıyı çekiyoruz. İlk başta tooltip'i opacity'i 0 yaparak göstermiyoruz. hover::after ile mouse üzerine gelince opacity otomatik olarak 1 olacak ve tooltip açılacaktır. Bazı açılış efektleri eklendi. Tooltip penceresinin yazının neresinde açılacağını kendinize göre ayarlayabilirsiniz.
.aciklama
{
position: relative;
display: inline-block;
}
.aciklama::after
{
content: attr(data-title);
position: absolute;
top: -50px;
left: 80px;
padding: 45px 15px 15px 15px;
opacity: 0;
word-wrap: break-word;
background: #fff url(header.png) no-repeat;
background-size: 101% 25%;
font-size: 20px;
height: auto;
width: 400px;
-moz-box-shadow: 0 0 4px #222;
-webkit-box-shadow: 0 0 4px #222;
box-shadow: 0 0 4px #222;
pointer-events: none;
}
.aciklama:hover::after
{
opacity: 1;
-webkit-transition: opacity 0.3s;
-moz-transition: opacity 0.3s;
transition: opacity 0.3s;
pointer-events: auto;
}
Son olarak bu örnekte kullanılan şerit resmini ve 3 tane farklı renkteki şerit resimlerini paylaşıyorum.
 html5
html5
 css
css
 html5 tooltip
html5 tooltip
 css tooltip
css tooltip
 html5 tooltip yapmak
html5 tooltip yapmak
 css tooltip yapmak
css tooltip yapmak
 html5 data özelliği
html5 data özelliği
 html5 data attribute
html5 data attribute
 html5 data-title
html5 data-title
 html5 mouse ile üzerine gelince açılan pencere
html5 mouse ile üzerine gelince açılan pencere
 css mouse ile üzerine gelince açılan pencere
css mouse ile üzerine gelince açılan pencere
 css üzerine gelince açılan div
css üzerine gelince açılan div
 html5 üzerine gelince açılan div
html5 üzerine gelince açılan div

white-space: nowrap; // bu satırı ekleyin
word-wrap: break-word; // bu satırı silin
width: auto; // auto olarak değiştirin
<!DOCTYPE html>
<html>
<style>
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: #555;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
position: absolute;
z-index: 1;
bottom: 125%;
left: 50%;
margin-left: -60px;
opacity: 0;
transition: opacity 0.3s;
}
.tooltip .tooltiptext::after {
content: "";
position: absolute;
top: 100%;
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: #555 transparent transparent transparent;
}
.tooltip:hover .tooltiptext {
visibility: visible;
opacity: 1;
}
</style>
<body style="text-align:center;">
<br><br><br><br>
<div class="tooltip">Hover over me
<img src="https://www.google.com/images/branding/googlelogo/2x/googlelogo_color_272x92dp.png" class="tooltiptext">
</img>
</div>
</body>
</html>