
Severity: 8192
Message: Return type of CI_Session_files_driver::open($save_path, $name) should either be compatible with SessionHandlerInterface::open(string $path, string $name): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 113
Severity: 8192
Message: Return type of CI_Session_files_driver::close() should either be compatible with SessionHandlerInterface::close(): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 280
Severity: 8192
Message: Return type of CI_Session_files_driver::read($session_id) should either be compatible with SessionHandlerInterface::read(string $id): string|false, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 145
Severity: 8192
Message: Return type of CI_Session_files_driver::write($session_id, $session_data) should either be compatible with SessionHandlerInterface::write(string $id, string $data): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 223
Severity: 8192
Message: Return type of CI_Session_files_driver::destroy($session_id) should either be compatible with SessionHandlerInterface::destroy(string $id): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 303
Severity: 8192
Message: Return type of CI_Session_files_driver::gc($maxlifetime) should either be compatible with SessionHandlerInterface::gc(int $max_lifetime): int|false, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 344
Severity: 8192
Message: setcookie(): Passing null to parameter #7 ($httponly) of type bool is deprecated
Filename: core/Input.php
Line Number: 410
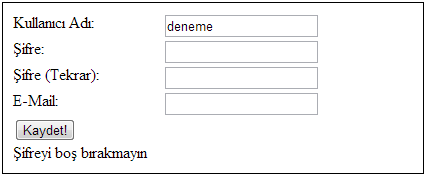
Bu makalede jQuery ile form kontrolü uygulaması yapacağız. Çok basitçe oluşturulmuş formdan (kullanıcı adı, şifre ve e-mail) jQuery ile girilen değerleri alıp, istenilen koşullarda değerler girilmiş mi kontrol edip, doğru şekilde değerler girildiyse post edilmesini sağlayacağız. Bu işlemi javascriptte yapıyor olsaydık anlık kontrol yapamayacaktık fakat jQuery bize bu imkanı sağlıyor. Siz her klavye tuşuna bastığınızda inputlar kontrol edilmekte. Eğer anlık olarak form kontrolü istemiyorsanız javascript ile form kontrolü yazısını inceleyebilirsiniz.

1) Kullanıcı adı boş olamaz, 4 karakterden az olamaz.
2) Şifre boş olamaz.
3) Şifre tekrarı boş olamaz.
4) Şifre ve şifre tekrarı farklı olamaz.
5) E-Mail boş olamaz, geçersiz e-mail olamaz.
Not: Eğer bütün değerler doğru girildiyse hazırladığımız sayfa sayesinde post edilen değerler dizi içerisinde return edilecektir.
![]()
$(document).ready(function(){
$("#uye_formu").on("keyup", function(event){
form_kontrolu();
});
});
var form_kontrolu = function(){
var kadi = $("#kadi").val();
var sifre1 = $("#sifre1").val();
var sifre2 = $("#sifre2").val();
var email = $("#email").val();
var atpos=email.indexOf("@");
var dotpos=email.lastIndexOf(".");
if ( kadi==null || kadi=="" || kadi.length < 4 )
$('.uyari').html("Kullanıcı adı 4 karakterden az olamaz");
else if ( sifre1 == null || sifre1 == "" || sifre2 == null || sifre2 == "" )
$('.uyari').html("Şifreyi boş bırakmayın");
else if ( !(sifre1 == sifre2) )
$('.uyari').html("Şifreler eşleşmiyor");
else if ( atpos<1 || dotpos<atpos+2 || dotpos+2>=email.length )
$('.uyari').html("Geçerli email adresi girin");
else
{
$('.uyari').empty();
$('#uye_formu').removeAttr('onsubmit');
}
}
<div id="uyelik_formu">
<form name="form" id="uye_formu" action="jquery_form_kontrolu_post" method="post" onsubmit="return false;">
<label>Kullanıcı Adı:</label>
<input type="text" id="kadi" name="kadi">
<br>
<label>Şifre:</label>
<input type="password" id="sifre1" name="sifre1">
<br>
<label>Şifre (Tekrar):</label>
<input type="password" id="sifre2" name="sifre2">
<br>
<label>E-Mail:</label>
<input type="text" id="email" name="email">
<br>
<input type="submit" value="Kaydet!">
</form>
<div class="uyari"></div>
</div>
#uyelik_formu
{
padding: 10px;
width: 400px;
border: 1px solid black;
}
label
{
float: left;
width: 150px;
}
 jquery
jquery
 jquery ile anlık form kontrolü
jquery ile anlık form kontrolü
 jquery ile anında form kontrolü
jquery ile anında form kontrolü
 jquery form kontrolü
jquery form kontrolü
 jquery form validation
jquery form validation

TC No: <input type="text" pattern="\\d{11}" title="TC No 11 rakamdan oluşmalı" required><input type="text" id="tcno" name="tcno">
var tcno = $("#tcno").val();
var numReg = /^[0-9]+$/gm;if( !numReg.test(tcno) || tcno==null || tcno=="" || tcno.length != 11 )
$('.uyari').html("TC No 11 rakamdan oluşmalı");
$("#tcno").on("keypress", function(event){
if (event.keyCode != 8 && event.keyCode != 0 && (event.keyCode < 48 || event.keyCode > 57))
return false;
});