
Severity: 8192
Message: Return type of CI_Session_files_driver::open($save_path, $name) should either be compatible with SessionHandlerInterface::open(string $path, string $name): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 113
Severity: 8192
Message: Return type of CI_Session_files_driver::close() should either be compatible with SessionHandlerInterface::close(): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 280
Severity: 8192
Message: Return type of CI_Session_files_driver::read($session_id) should either be compatible with SessionHandlerInterface::read(string $id): string|false, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 145
Severity: 8192
Message: Return type of CI_Session_files_driver::write($session_id, $session_data) should either be compatible with SessionHandlerInterface::write(string $id, string $data): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 223
Severity: 8192
Message: Return type of CI_Session_files_driver::destroy($session_id) should either be compatible with SessionHandlerInterface::destroy(string $id): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 303
Severity: 8192
Message: Return type of CI_Session_files_driver::gc($maxlifetime) should either be compatible with SessionHandlerInterface::gc(int $max_lifetime): int|false, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 344
Severity: 8192
Message: setcookie(): Passing null to parameter #7 ($httponly) of type bool is deprecated
Filename: core/Input.php
Line Number: 410
word-wrap özelliği CSS3 ile birlikte geldi. Çok fazla kullanılan ve internette birçok sitede tartışılan konulardan birisidir. word-wrap özelliği belli bir alana (örneğin; div) sığmayan yazıları, kelimeleri kesip alt satıra atmasıdır. word-wrap'in alabileceği 2 değer vardır; normal ve break-word. 2 değer de taşan yazıyı kesip alt satıra atar ama genellikle break-word kullanılır.
Syntax
word-wrap: normal;
word-wrap: break-word;
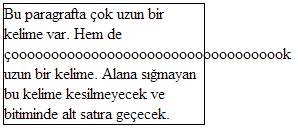
1) normal
Alana sığmayacak boyuttaki kelimeyi kesmez ve alandan taşmasına izin verir, kelime bitiminde alt satırdan devam eder.

CSS Kodu
p
{
width:200px;
border:1px solid #000000;
word-wrap:normal;
}
HTML Kodu
<p>Bu paragrafta çok uzun bir kelime var. Hem de çooooooooooooooooooooooooooooooooook uzun bir kelime. Alana sığmayan bu kelime kesilmeyecek ve bitiminde alt satıra geçecek.</p>
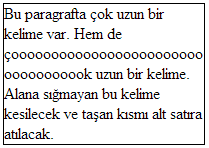
2) break-word
Alana sığmayacak boyuttaki kelimenin sığmayan kısmını alt satıra atar. Kelimeyi taşan kısmından parçalar.

CSS Kodu
p
{
width:200px;
border:1px solid #000000;
word-wrap:break-word;
}
HTML Kodu
<p>Bu paragrafta çok uzun bir kelime var. Hem de çooooooooooooooooooooooooooooooooook uzun bir kelime. Alana sığmayan bu kelime kesilecek ve taşan kısmı alt satıra atılacak.</p>
 css3
css3
 css word-wrap
css word-wrap
 css word-wrap kullanımı
css word-wrap kullanımı
 word-wrap
word-wrap
 taşan yazı sorunu
taşan yazı sorunu
 taşan div sorunu
taşan div sorunu
 taşan yazıyı kesme
taşan yazıyı kesme
 taşan yazıyı alt satıra atma
taşan yazıyı alt satıra atma
