
Severity: 8192
Message: Return type of CI_Session_files_driver::open($save_path, $name) should either be compatible with SessionHandlerInterface::open(string $path, string $name): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 113
Severity: 8192
Message: Return type of CI_Session_files_driver::close() should either be compatible with SessionHandlerInterface::close(): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 280
Severity: 8192
Message: Return type of CI_Session_files_driver::read($session_id) should either be compatible with SessionHandlerInterface::read(string $id): string|false, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 145
Severity: 8192
Message: Return type of CI_Session_files_driver::write($session_id, $session_data) should either be compatible with SessionHandlerInterface::write(string $id, string $data): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 223
Severity: 8192
Message: Return type of CI_Session_files_driver::destroy($session_id) should either be compatible with SessionHandlerInterface::destroy(string $id): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 303
Severity: 8192
Message: Return type of CI_Session_files_driver::gc($maxlifetime) should either be compatible with SessionHandlerInterface::gc(int $max_lifetime): int|false, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 344
Severity: 8192
Message: setcookie(): Passing null to parameter #7 ($httponly) of type bool is deprecated
Filename: core/Input.php
Line Number: 410
DOCTYPE'ın ne olduğunu ve DOCTYPE tanımlamanın neden önemli olduğunu başka bir makalede anlatmıştım. Eğer yazdığımız kodun her tarayıcıda aynı şekilde görünmesini istiyorsak standardı sağlamalıyız. Bunu DOCTYPE kullanarak yapacağız. Şimdi ise bir örnekle DOCTYPE'ı tanımlanmış bir sayfayla DOCTYPE'ı tanımlanmamış bir sayfayı çalıştırıp aradaki farka bakacağız.
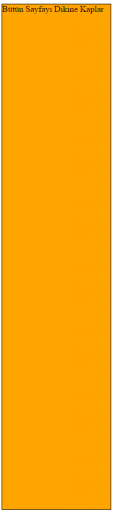
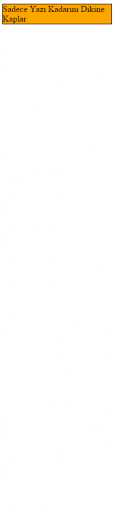
Aşağıda soldaki resimde DOCTYPE tanımlanmadan oluşturulan bir div var. Bu div'in height özelliği 100% olarak ayarlı. Kodları çalıştırdığımızda div bütün sayfayı kaplıyor. Ancak biz böyle istemiyoruz. Sadece div etiketinin height özelliğinin 100% olarak çalışmasını istiyoruz. Sağdaki resimde yani DOCTYPE tanımlanarak oluşturulmuş div tam da istediğimiz şekildir. Böylelikle div etiketi kendi boyutuna göre sayfada yer kaplıyor. Görüldüğü üzere tarayıcılara kodlarımızı doğru bir şekilde okutmak için belli bir standarda ihtiyaç vardır ve bu da DOCTYPE'dır.
DOCTYPE Tanımsız Resim DOCTYPE Tanımlı Resim


DOCTYPE Tanımsız Kodlar
<html>
<head>
<style>
div
{
height:100%;
width:200px;
background:orange;
border:1px solid black
}
</style>
</head>
<body>
<div>Bütün Sayfayı Dikine Kaplar</div>
</body>
</html>
DOCTYPE Tanımlı Kodlar
<!DOCTYPE html>
<html>
<head>
<style>
div
{
height:100%;
width:200px;
background:orange;
border:1px solid black
}
</style>
</head>
<body>
<div>Sadece Yazı Kadarını Dikine Kaplar</div>
</body>
</html>
 html doctype kullanımı
html doctype kullanımı
 html doctype tanımlama
html doctype tanımlama
 doctype
doctype
 doctype kullanımı
doctype kullanımı
 doctype nedir
doctype nedir
 xhtml doctype tanımlama
xhtml doctype tanımlama
 xhtml doctype kullanımı
xhtml doctype kullanımı
 doctype tanımlama
doctype tanımlama
