
Severity: 8192
Message: Return type of CI_Session_files_driver::open($save_path, $name) should either be compatible with SessionHandlerInterface::open(string $path, string $name): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 113
Severity: 8192
Message: Return type of CI_Session_files_driver::close() should either be compatible with SessionHandlerInterface::close(): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 280
Severity: 8192
Message: Return type of CI_Session_files_driver::read($session_id) should either be compatible with SessionHandlerInterface::read(string $id): string|false, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 145
Severity: 8192
Message: Return type of CI_Session_files_driver::write($session_id, $session_data) should either be compatible with SessionHandlerInterface::write(string $id, string $data): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 223
Severity: 8192
Message: Return type of CI_Session_files_driver::destroy($session_id) should either be compatible with SessionHandlerInterface::destroy(string $id): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 303
Severity: 8192
Message: Return type of CI_Session_files_driver::gc($maxlifetime) should either be compatible with SessionHandlerInterface::gc(int $max_lifetime): int|false, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 344
Severity: 8192
Message: setcookie(): Passing null to parameter #7 ($httponly) of type bool is deprecated
Filename: core/Input.php
Line Number: 410
Bu makalede sitemizi yatay olarak nasıl ortalayacağımızı öğreneceğiz. Makalenin en başında şunu söylemek isterim, eğer sayfanızda !DOCTYPE kullanmazsanız, bazı taracıyılar (özellikle Internet Explorer) sitenizi ortalamayacak ya da hatalı ortalayacaktır. !DOCTYPE kullanmanızı kesinlikle tavsiye ediyorum, !DOCTYPE nedir diyorsanız buraya tıklayın. Ayrıca bu konu önemli olduğu için baştan sonra okumanızı tavsiye ederim.
Şimdi size 3 farklı örnek vereceğim ve tek tek yorumlayacağım.
Örnek 1) Sadece body etiketi ile ortalama
Body etiketi ekranda gördüğünüz sayfanın tümüdür. Bu etikette yapacağınız her ayarlama sayfanın tümünü etkiler (link, renk, yazı büyüklüğü vb.). Dolayısıyla body etiketini ortalarsanız sayfanın kenarlarında kalan kısmını artık kullanamayacaksınız demektir. Yani bu işlem sayfanızın kenarlarını kesip atmak gibi bir şey dolayısıyla çok kullanılmaz.

Kod:
body
{
border:1px solid black;
margin: 0 auto;
width:960px;
background:pink;
}
Örnek 2) Container ile ortalama
Container ne ola ki? Container dediğimiz şey taşıyıcıdır. Üstteki örnekte yaptığımız işlemi body etiketi üzerinden alıp bir taşıyıcı üzerine koymaktır ve böylece bütün sayfayı body üzerine değil de container üzerine kurmak temel amaçtır. Yani üsteki örneğin aksine kenarda kalan kısımları kullanabileceğiz. HTML5'in getirdikleri yenilikleri düşünecek olursak container tipi kullanım işimizi çok kolaylaştıracaktır.

CSS Kodu:
.container
{
margin: 0 auto;
width:960px;
background:#47D1FF;
}
HTML Kodu:
<body>
<div class="container">
CONTAINER İÇERİĞİ
</div>
</body>
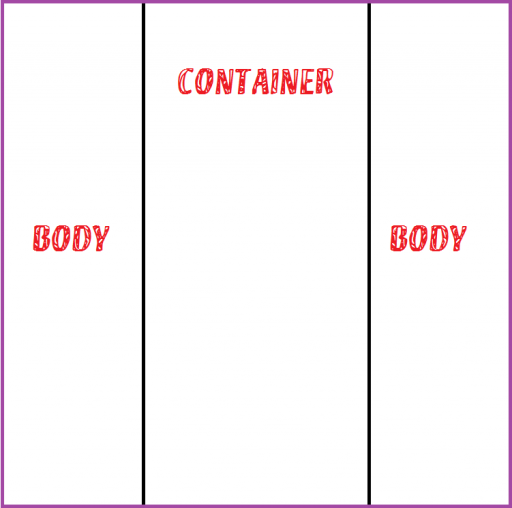
Örnek 3) Container ile ortalama ve body etiketini kullanma
Bu örnek aslında üsttekinin aynısıdır, sadece body ve container'ın birlikte kullanımını göstereceğim. Body etiketi genelde arkaplanı renklendirmek için kullanılır. Container kullanımının bir avantajı da budur çünkü body'den etkilenmez.
CSS Kodu:
body
{
margin: 0 auto;
background:pink;
}
.container
{
margin: 0 auto;
width:960px;
background:#47D1FF;
}
HTML Kodu:
<body>
BODY İÇERİĞİ
<div class="container">
CONTAINER İÇERİĞİ
</div>
</body>
Not: "width: 960px;" ayarını kendinize göre değiştirebilirsiniz. Bu kod sayfa ortasının 960 piksel olmasını sağlar.
