
Severity: 8192
Message: Return type of CI_Session_files_driver::open($save_path, $name) should either be compatible with SessionHandlerInterface::open(string $path, string $name): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 113
Severity: 8192
Message: Return type of CI_Session_files_driver::close() should either be compatible with SessionHandlerInterface::close(): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 280
Severity: 8192
Message: Return type of CI_Session_files_driver::read($session_id) should either be compatible with SessionHandlerInterface::read(string $id): string|false, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 145
Severity: 8192
Message: Return type of CI_Session_files_driver::write($session_id, $session_data) should either be compatible with SessionHandlerInterface::write(string $id, string $data): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 223
Severity: 8192
Message: Return type of CI_Session_files_driver::destroy($session_id) should either be compatible with SessionHandlerInterface::destroy(string $id): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 303
Severity: 8192
Message: Return type of CI_Session_files_driver::gc($maxlifetime) should either be compatible with SessionHandlerInterface::gc(int $max_lifetime): int|false, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 344
Severity: 8192
Message: setcookie(): Passing null to parameter #7 ($httponly) of type bool is deprecated
Filename: core/Input.php
Line Number: 410
Bu makalede display:none ile visibility:hidden arasındaki farktan bahsecedeğim. Belki ikisi de işinizi görüyordur lakin kesinlikle aynı işleve sahip değildir ve farklı sonuçlar verir. Kısaca açıklayacak olursam display:none elementi yok eder, visibility:hidden ise elementi gizler.
Syntax
display:none;
visibility:hidden;
1) display:none
Elementi ve sayfada kapladığı boşluğu yok eder. Sayfa derlenirken element yokmuş gibi davranılır.

CSS Kodu
h1.hidden{display:none;}
HTML Kodu
<h1>Burada görünür bir başlık var</h1>
<h1 class="hidden">Burada gizli bir başlık var</h1>
<p>display:none; kullanılarak gizlenen başlık sayfada yer kaplamaz.</p>
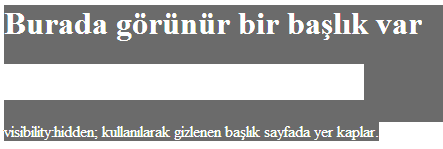
2) visibility:hidden
Elementi gizler, sayfada kapladığı boşluk kalır. Sayfa derlenirken element varmış gibi davranılır ancak element gösterilmez.

CSS Kodu
h1.hidden{visibility:hidden;}
HTML Kodu
<h1>Burada görünür bir başlık var</h1>
<h1 class="hidden">Burada gizli bir başlık var</h1>
<p>visibility:hidden; kullanılarak gizlenen başlık sayfada yer kaplar.</p>
