
Severity: 8192
Message: Return type of CI_Session_files_driver::open($save_path, $name) should either be compatible with SessionHandlerInterface::open(string $path, string $name): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 113
Severity: 8192
Message: Return type of CI_Session_files_driver::close() should either be compatible with SessionHandlerInterface::close(): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 280
Severity: 8192
Message: Return type of CI_Session_files_driver::read($session_id) should either be compatible with SessionHandlerInterface::read(string $id): string|false, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 145
Severity: 8192
Message: Return type of CI_Session_files_driver::write($session_id, $session_data) should either be compatible with SessionHandlerInterface::write(string $id, string $data): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 223
Severity: 8192
Message: Return type of CI_Session_files_driver::destroy($session_id) should either be compatible with SessionHandlerInterface::destroy(string $id): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 303
Severity: 8192
Message: Return type of CI_Session_files_driver::gc($maxlifetime) should either be compatible with SessionHandlerInterface::gc(int $max_lifetime): int|false, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 344
Severity: 8192
Message: setcookie(): Passing null to parameter #7 ($httponly) of type bool is deprecated
Filename: core/Input.php
Line Number: 410
HTML5 ile birlikte gelen yeni bir özellikten bahsedeceğim: async. Kullanımı yerine göre oldukça faydalı olan async özelliği ile script'lerin sayfada ne zaman yükleneceği belirlenebilir. Yani script'in asenkron olarak çalışıp çalışmayacağını tanımlar. Sayfaların açılışını hızlandırmak amaçlı kullanılabilir. Sadece dışarıdan yüklenen scriptler için uygulanabilir (src ile).
Kullanımı
<script src="deneme.js" async></script>
async Nedir?
async özelliği tanımlanmış ve tanımlanmamış scriptleri daha kolay anlaşılması için aşağıdaki resimler üzerinden anlatacağım.
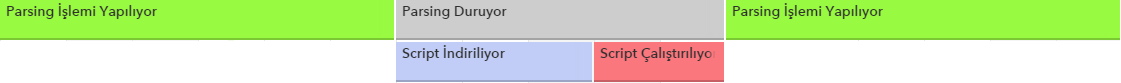
async Tanımsız script
HTML belgesine ilk satırdan başlayarak parsing işlemi (kodların okunup çözümlenmesi) uygulanır. Parsing işlemi script dosyası ile karşılaşana kadar devam eder. script dosyası ile karşılaştığında ise script indilir ve çalıştırılır. Akabinde sayfanın geri kalan kısımları için parsing işlemi uygulanır ve en sonunda sayfa tamamen yüklenmiş olur.

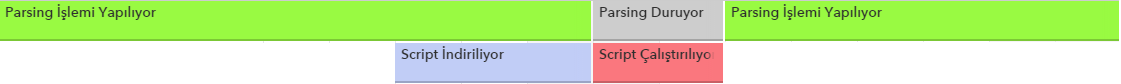
async Tanımlı script
HTML belgesine ilk satırdan başlayarak parsing işlemi uygulanır. Parsing işlemi sadece script çalıştırılırken durdurulur. script çalıştırıldıktan sonra tekrar parsing işlemi devam eder ve en sonunda sayfa tamamen yüklenmiş olur.

async Avantajları
async sayfaların daha hızlı yüklenmesini sağlar. Yukarıdaki resimlerde görüldüğü üzere async tanımlıysa script indirilirken bile parsing işlemi devam eder. Yani asenkron olarak işlemler devam eder. Bu sayede zamandan tasarruf edilir. Eğer async tanımlı değilse bir de script dosyası büyük boyutluysa sayfanın açılmasını engelleyecektir. Çünkü sayfa yüklenmeden önce script dosyasının inmesi beklenecektir.