
Severity: 8192
Message: Return type of CI_Session_files_driver::open($save_path, $name) should either be compatible with SessionHandlerInterface::open(string $path, string $name): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 113
Severity: 8192
Message: Return type of CI_Session_files_driver::close() should either be compatible with SessionHandlerInterface::close(): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 280
Severity: 8192
Message: Return type of CI_Session_files_driver::read($session_id) should either be compatible with SessionHandlerInterface::read(string $id): string|false, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 145
Severity: 8192
Message: Return type of CI_Session_files_driver::write($session_id, $session_data) should either be compatible with SessionHandlerInterface::write(string $id, string $data): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 223
Severity: 8192
Message: Return type of CI_Session_files_driver::destroy($session_id) should either be compatible with SessionHandlerInterface::destroy(string $id): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 303
Severity: 8192
Message: Return type of CI_Session_files_driver::gc($maxlifetime) should either be compatible with SessionHandlerInterface::gc(int $max_lifetime): int|false, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 344
Severity: 8192
Message: setcookie(): Passing null to parameter #7 ($httponly) of type bool is deprecated
Filename: core/Input.php
Line Number: 410
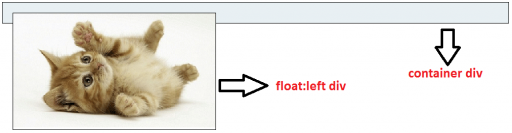
Ben bu sorunla karşılaştığımda çözmek için internette epey vakit harcamıştım. Eminim sizin de başınıza gelmiştir. Yabancı kaynaklardan bulup denediğim 2 çözüm yöntemini paylaşacağım. Sorunun tanımına gelirsek; bir div alanının içerisinde float ile tanımlı başka bir alan varsa ve bu alan div alanından büyükse, float alanı maalesef div alanından taşacaktır. İstediğimiz durum ise div alanının float alanı yüksekliğine bağlı olarak dinamik olarak değişmesidir. Aslında resimlerle anlatmak daha faydalı olacak.

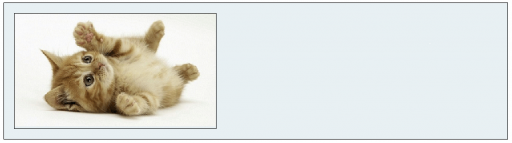
Resimde container div yazan ana div penceresi, float:left div ise sola dayalı olan kedicik resmi. İstediğimiz kedicik resminin container div'in içerisinde olması ancak float kullandığımız için sorun ortaya çıkıyor. Çözüm yöntemleriyle aşağıdaki resimde olan görüntüyü elde edeceğiz.

Çözüm yöntemlerine geçmeden önce basitçe sorunlu kodları verip üzerinden çözüm işlemlerini yapacağım ki daha kolay anlaşılsın.
HTML Kodu
<div id="main">
<div id="main-left">
<img alt="Kedi" src="kedi.png">
</div>
</div>
CSS Kodu
#main
{
background-color:#E8F0F3;
padding:20px;
width:960px;
}
#main-left
{
float:left;
}
Çözüm 1)
Birinci yöntemde; main div içerisine float'ı temizleyen yeni bir div ekleyeceğiz. Yani sadece 5. satırdaki kodu ekleyerek problemi çözüyoruz.
<div id="main">
<div id="main-left">
<img alt="Kedi" src="kedi.png">
</div>
<div style="clear:both"></div>
</div>
Çözüm 2)
İkinci yöntende; main css kodunun içerisine sadece overflow:auto; ekleyerek problemi çözüyoruz.
#main
{
background-color:#E8F0F3;
padding:20px;
width:960px;
overflow:auto;
}