
word-wrap özelliği CSS3 ile birlikte geldi. Çok fazla kullanılan ve internette birçok sitede tartışılan konulardan birisidir. word-wrap özelliği belli bir alana (örneğin; div) sığmayan yazıları, kelimeleri kesip alt satıra atmasıdır. word-wrap'in alabileceği 2 değer vardır; normal ve break-word. 2 değer de taşan yazıyı kesip alt satıra atar ama genellikle break-word kullanılır.
Syntax
word-wrap: normal;
word-wrap: break-word;
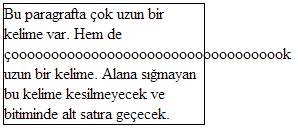
1) normal
Alana sığmayacak boyuttaki kelimeyi kesmez ve alandan taşmasına izin verir, kelime bitiminde alt satırdan devam eder.

CSS Kodu
p
{
width:200px;
border:1px solid #000000;
word-wrap:normal;
}
HTML Kodu
<p>Bu paragrafta çok uzun bir kelime var. Hem de çooooooooooooooooooooooooooooooooook uzun bir kelime. Alana sığmayan bu kelime kesilmeyecek ve bitiminde alt satıra geçecek.</p>
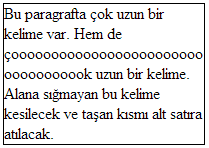
2) break-word
Alana sığmayacak boyuttaki kelimenin sığmayan kısmını alt satıra atar. Kelimeyi taşan kısmından parçalar.

CSS Kodu
p
{
width:200px;
border:1px solid #000000;
word-wrap:break-word;
}
HTML Kodu
<p>Bu paragrafta çok uzun bir kelime var. Hem de çooooooooooooooooooooooooooooooooook uzun bir kelime. Alana sığmayan bu kelime kesilecek ve taşan kısmı alt satıra atılacak.</p>
 css3
css3
 css word-wrap
css word-wrap
 css word-wrap kullanımı
css word-wrap kullanımı
 word-wrap
word-wrap
 taşan yazı sorunu
taşan yazı sorunu
 taşan div sorunu
taşan div sorunu
 taşan yazıyı kesme
taşan yazıyı kesme
 taşan yazıyı alt satıra atma
taşan yazıyı alt satıra atma
