Severity: 8192
Message: Return type of CI_Session_files_driver::open($save_path, $name) should either be compatible with SessionHandlerInterface::open(string $path, string $name): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 113
Severity: 8192
Message: Return type of CI_Session_files_driver::close() should either be compatible with SessionHandlerInterface::close(): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 280
Severity: 8192
Message: Return type of CI_Session_files_driver::read($session_id) should either be compatible with SessionHandlerInterface::read(string $id): string|false, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 145
Severity: 8192
Message: Return type of CI_Session_files_driver::write($session_id, $session_data) should either be compatible with SessionHandlerInterface::write(string $id, string $data): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 223
Severity: 8192
Message: Return type of CI_Session_files_driver::destroy($session_id) should either be compatible with SessionHandlerInterface::destroy(string $id): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 303
Severity: 8192
Message: Return type of CI_Session_files_driver::gc($maxlifetime) should either be compatible with SessionHandlerInterface::gc(int $max_lifetime): int|false, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice
Filename: drivers/Session_files_driver.php
Line Number: 344
Severity: 8192
Message: setcookie(): Passing null to parameter #7 ($httponly) of type bool is deprecated
Filename: core/Input.php
Line Number: 410
Site yapımında en çok kullanılan ve birbiriyle çok karıştırılan 2 CSS özelliğinden bahsedelim; padding ve margin. Kısaca padding; element kenarı ile element içeriği arasındaki boşluktur. Kısaca margin; 2 elementin birbirine olan uzaklığıdır (boşluğudur). Şimdi örneklerle daha detaylı inceleyelim.
1) Padding
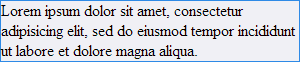
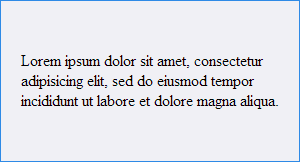
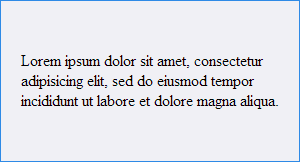
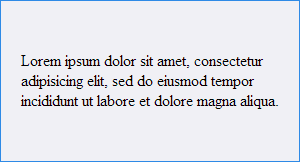
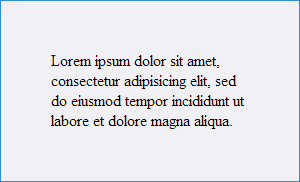
Element kenarı (div, p, img vb. içeriği) ile element içeriği (div, p, img vb. içeriği) arasındaki boşluktur (iç kenar boşluğu). Üst, alt, sağ ve soldan boşluk verilebilir. Aşağıdaki resimde arka planı gri, kenarlığı mavi renkte olan ve içinde anlamsız kelimeler yazan bir div var.

Padding'in çeşitli şekilde kullanımları vardır.
a) 4 değerli padding
padding:50px 20px 50px 20px;

Bu kod içeriğin yukarısından 50 piksel, sağından 20 piksel, aşağısından 50 piksel ve solundan 20 piksel boşluk bırakır. Daha kolay şekilde aklınızda tutabilmeniz için ilk değer yukarıdan başlayacak şekilde saat yönünde ilerlediğini düşünün. Değerler sadece piksel cinsinden olmak zorunda değildir, bunun dışında sık kullanılan Points (pt), Ems (em), Percent (%) vb. gibi cinsler vardır.
b) 3 değerli padding
padding:50px 20px 50px;

Bu kod içeriğin yukarısından 50 piksel, sağından ve solundan 20 piksel, aşağısından 50 piksel boşluk bırakır.
c) 2 değerli padding
padding:50px 20px;

Bu kod içeriğin yukarısından ve aşağısından 50 piksel, sağından ve solundan 20 piksel boşluk bırakır.
d) 1 değerli padding
padding:50px;

Bu kod içeriğin her tarafından 50 piksel boşluk bırakır.
e) Bağımsız padding kullanımı
Bu şekilde bağımsız olarak padding değerleri ayarlanabilir.
Yukarıdan boşluk bırakma
padding-top:100px;
Sağdan boşluk bırakma
padding-right:100px;
Aşağıdan boşluk bırakma
padding-down:100px;
Soldan boşluk bırakma
padding-left:100px;
Örneğin; sadece soldan 20 piksellik boşluk bırakılacaksa padding:0 0 0 20px; yerine padding-left:20px; yazılabilir.
2) Margin
2 element içeriğinin (div vb.) birbirine olan uzaklığıdır (boşluğudur). Element kenarının dışında boşluk oluşturur. Üst, alt, sağ ve soldan boşluk verilebilir. Kullanımı şekli padding ile aynıdır.
margin:100px 50px 100px 50px;
margin:100px 50px 100px;
margin:100px 50px;
margin:100px;
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
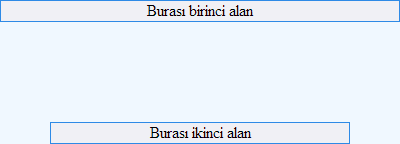
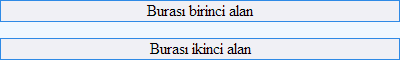
Aşağıdaki resimde arka planı gri, kenarlığı mavi renkte olan ve içinde yazılar yazan 2 div var.

Örnek: margin:100px 50px 50px;
Aşağıdaki resmi tanımlayacak olursak; ikinci div alanının üzerinde bir içerik olacaksa eğer ikinci alanın 100 piksel üzerinde olmalı, ikinci alanın sağında veya solunda bir içerik olacaksa 50 piksel sağında veya solunda olmalı, ikinci alanın altında bir içerik olacaksa 50 piksel altında olmalı.